BUNGA DUNIA. Pada
post kali ini saya akan
sharing tutorial blogspot, yaitu tentang "Membuat Navigasi permalink". Sedikit penjelasan dari saya, permalink atau yang biasa juga
disebut permanen link adalah sebuah kotak kecil yang berisi pesan dan
alamat url atau
link postingan yang permanen. Atau dengan kata lain seo permanen link atau sering disingkat dengan seo permalink adalah
merupakan salah satu cara optimasi On-Page yang berguna untuk memasang permanen link serta
bertujuan untuk menambah internal link pada posting blog, untuk itu memasang
permalink seo di blogspot sangat bermanfaat dalam rangka optimasi blog kita.
Pemasangan Navigasi Permalink di blog sangat penting untuk menambah
link internal di artikel postingan kita. Karena permalink yang satu ini dapat
membuat template kita lebih seo friendly sehingga mudah dibaca oleh robot Google atau spider Google.
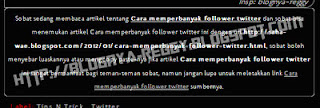
Untuk lebih jelas, lihat pada screen shoot :
Untuk memasangnya cukup ikuti langkah - langkah di bawah ini:
1. Login pada blog sobat
2. Rancangan
3. Edit HTML
4. Expand template widget
5. Cari kode ]]></b:skin>
6. Copy kode di bawah ini dan paste di atas kode pada no 5
.permalink {border: 1px dotted #EFF0F1; padding: 5px;
background: #ffffff;-moz-border-radius:5px;} .permalink a {background:none;}
img.float-right {margin: 5px 0px 0 10px;} img.float-left {margin: 5px 10px 0
0px;}
7. Setelah itu cari kode <div class='post-footer'>
8. Copy kode di bawah ini dan paste di atas kode pada no 7
<b:if cond='data:blog.pageType == "item"'><div class='permalink'> <center><small>Sobat, anda sedang membaca artikel tentang <strong><u><data:blog.pageName/></u></strong> dan sobat bisa menemukan artikel <data:blog.pageName/> ini dengan url <strong><data:post.url/></strong>, selanjutnya sobat boleh menyebar luaskannya atau mengcopy paste-nya jika artikel <strong><data:blog.pageName/></strong> ini sangat bermanfaat bagi teman-teman sobat, namun jangan lupa untuk meletakkan link <u><a expr:href='data:post.url'><data:blog.pageName/></a></u> sebagai sumbernya.</small></center></div></b:if>
9. Simpan Template dan lihat hasilnya
Selamat Mencoba, semoga sukses !!
Dikumpulkan dari berbagai sumber blog.





0 komentar:
Posting Komentar